flash02 pour exercice
forum de test flash :: Flash :: Cours
Page 1 sur 1
 flash02 pour exercice
flash02 pour exercice
5* Placer le fond sur la scène en drag and drop et mettez bien 0 en X et Y dans la position du fond comme dans l'exercice1.
6* nous allons maintenant créer un deuxième calque pour y placer le pseudo.
Cliquez sur l’icône en bas à gauche et appelez ce calque "pseudo" ( toujours avec le double-clic )


Regardez les petits ronds en dessous du "1" :
- sur le calque "fond", ce rond est noir car le calque contient quelque chose => le fond
- sur le calque "pseudo", ce rond est blanc car le calque ne contient rien.
7* Nous allons maintenant placer le pseudo sur le calque "pseudo"
Vérifier que le calque "pseudo" est bien en inverse-vidéo pour montrer qu'il est sélectionné.
Prenez le pseudo en drag and drop et placez-le à gauche, en dehors de la scène.
Le petit rond sous le "1" du calque pseudo doit être maintenant noir.

Le pseudo est entouré d'un rectangle bleu, faites un clic droit dans ce rectangle et choisissez :
" Créer une interpolation de mouvement "
Apparaît alors une fenêtre qui vous propose de changer votre png en symbole, cliquez sur "oui"
Une ligne bleue apparaît dans le bas => c'est l'échelle des temps.

Nous voulons faire une animation de 6 secondes ( par exemple ) soit le temps que mettra le pseudo pour traverser le fond de gauche à droite.
Nous travaillons en 50 images par seconde donc 6 secondes = 6 x 50 = 300 images.
Ici la ligne bleue s'arrête sous l'image 50 avec une ligne verticale rouge.
Placez le curseur de la souris sur cette ligne rouge sous l'image 50, ce curseur doit se transformer en double flèche horizontale. Cliquez alors , restez cliqué et étirez cette ligne jusqu'à sous l'image 300.

Prenez alors le pseudo et placez-le à droite de la scène. Apparaissent alors plein de petits points.

Faites un clic droit sous l'image 300 mais cette fois-ci dans le calque fond et choisissez "Insérer une image-clé" afin de copier le fond sur les 300 images.
Testez votre animation : Contrôle/Tester l'animation/ dans flash
Vous devez voir défiler le pseudo sans interruption.
6* nous allons maintenant créer un deuxième calque pour y placer le pseudo.
Cliquez sur l’icône en bas à gauche et appelez ce calque "pseudo" ( toujours avec le double-clic )


Regardez les petits ronds en dessous du "1" :
- sur le calque "fond", ce rond est noir car le calque contient quelque chose => le fond
- sur le calque "pseudo", ce rond est blanc car le calque ne contient rien.
7* Nous allons maintenant placer le pseudo sur le calque "pseudo"
Vérifier que le calque "pseudo" est bien en inverse-vidéo pour montrer qu'il est sélectionné.
Prenez le pseudo en drag and drop et placez-le à gauche, en dehors de la scène.
Le petit rond sous le "1" du calque pseudo doit être maintenant noir.

Le pseudo est entouré d'un rectangle bleu, faites un clic droit dans ce rectangle et choisissez :
" Créer une interpolation de mouvement "
Apparaît alors une fenêtre qui vous propose de changer votre png en symbole, cliquez sur "oui"
Une ligne bleue apparaît dans le bas => c'est l'échelle des temps.

Nous voulons faire une animation de 6 secondes ( par exemple ) soit le temps que mettra le pseudo pour traverser le fond de gauche à droite.
Nous travaillons en 50 images par seconde donc 6 secondes = 6 x 50 = 300 images.
Ici la ligne bleue s'arrête sous l'image 50 avec une ligne verticale rouge.
Placez le curseur de la souris sur cette ligne rouge sous l'image 50, ce curseur doit se transformer en double flèche horizontale. Cliquez alors , restez cliqué et étirez cette ligne jusqu'à sous l'image 300.

Prenez alors le pseudo et placez-le à droite de la scène. Apparaissent alors plein de petits points.

Faites un clic droit sous l'image 300 mais cette fois-ci dans le calque fond et choisissez "Insérer une image-clé" afin de copier le fond sur les 300 images.
Testez votre animation : Contrôle/Tester l'animation/ dans flash
Vous devez voir défiler le pseudo sans interruption.
 Re: flash02 pour exercice
Re: flash02 pour exercice
8* Nous allons maintenant vérifier que l'animation est bien horizontale.
Repérez le petit rectangle rouge sur la ligne du temps. Cliquez dessus et restez cliqué, vous pouvez maintenant vous balader tout au long de la ligne du temps.
Allez sur l'image 1 et cliquez sur le pseudo : dans l'onglet "propriétés" et mettez 150 dans Y
Faites la même chose sur l'image 300.
Revérifiez votre animation, elle doit être parfaitement horizontale.
9* C'est le moment de placer le bouton dont nous allons nous servir.
On profite pour sauvegarder notre programme sous le nom de "exercice02.fla" dans AS3/exercice02/
On crée le bouton :
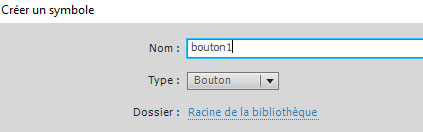
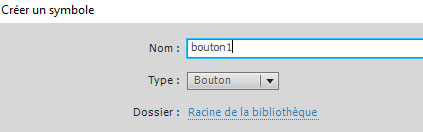
Insérer/Nouveau symbole
en donnant comme nom "bouton1" et en choisissant comme type "bouton"

On accède alors à une nouvelle scène => celle du bouton
Regardez en haut à gauche :

nous sommes bien dans le calque du bouton.
Regardez maintenant en bas à gauche :

Nous sommes dans la case "Haut", nous allons donc placer le bouton vert pour signifier le bouton au repos.
Prenez le vert en drag and drop et placez-le au centre.
Ouvrez l'onglet "propriétés"
Le bouton mesure 86 x 26, on place donc -43 en X et -13 en Y puisque 43 et 13 sont la moitié de 86 et 26.
Ainsi le vert est parfaitement centré.
Faites un clic droit dans la case sous "dessus" et choisissez insérer une image-clé vide.

Prenez le jaune en drag and drop et placez-le au centre.
Faites la même chose que pour le vert.
Faites maintenant un clic droit dans la case sous "abaissé" et choisissez insérer une image-clé vide.
Prenez le rouge en drag and drop et placez-le au centre.
Faites la même chose que pour le vert.
Vous avez créé les 3 positions pour le bouton, revenez maintenant dans la scène principale en cliquant en haut à gauche sur "Séquence 1"
Repérez le petit rectangle rouge sur la ligne du temps. Cliquez dessus et restez cliqué, vous pouvez maintenant vous balader tout au long de la ligne du temps.
Allez sur l'image 1 et cliquez sur le pseudo : dans l'onglet "propriétés" et mettez 150 dans Y
Faites la même chose sur l'image 300.
Revérifiez votre animation, elle doit être parfaitement horizontale.
9* C'est le moment de placer le bouton dont nous allons nous servir.
On profite pour sauvegarder notre programme sous le nom de "exercice02.fla" dans AS3/exercice02/
On crée le bouton :
Insérer/Nouveau symbole
en donnant comme nom "bouton1" et en choisissant comme type "bouton"

On accède alors à une nouvelle scène => celle du bouton
Regardez en haut à gauche :

nous sommes bien dans le calque du bouton.
Regardez maintenant en bas à gauche :

Nous sommes dans la case "Haut", nous allons donc placer le bouton vert pour signifier le bouton au repos.
Prenez le vert en drag and drop et placez-le au centre.
Ouvrez l'onglet "propriétés"
Le bouton mesure 86 x 26, on place donc -43 en X et -13 en Y puisque 43 et 13 sont la moitié de 86 et 26.
Ainsi le vert est parfaitement centré.
Faites un clic droit dans la case sous "dessus" et choisissez insérer une image-clé vide.

Prenez le jaune en drag and drop et placez-le au centre.
Faites la même chose que pour le vert.
Faites maintenant un clic droit dans la case sous "abaissé" et choisissez insérer une image-clé vide.
Prenez le rouge en drag and drop et placez-le au centre.
Faites la même chose que pour le vert.
Vous avez créé les 3 positions pour le bouton, revenez maintenant dans la scène principale en cliquant en haut à gauche sur "Séquence 1"
 Re: flash02 pour exercice
Re: flash02 pour exercice
10* Nous allons maintenant placer le bouton sur le programme.
On commence par ajouter un calque que vous appellerez "bouton" => vous vous souvenez comment faire ?
Allez chercher dans la bibliothèque le bouton appelé "bouton1" et placez-le dans le coin en bas à gauche du fond.
Testez le programme.
Le pseudo doit défiler, passez le curseur de la souris au-dessus du bouton et cliquez.
Vous devez voir les 3 couleurs mais, bien sûr, le bouton ne sert à rien puisqu'il n'est pas programmé.
11* Il ne reste plus qu'à programmer le bouton.
On crée un nouveau calque que l'on appelle "AS3"
On commence par aller sur l'image 300 grâce au curseur rouge.
Sur le calque "AS3", faites ( en 300 donc ) un clic-droit / insérer une image-clé vide.
Cela nous servira à rentrer le code.
Appuyez sur "F9" pour ouvrir la fenêtre de programmation.
rentrez le code suivant : qui arrêtera le programme sur l'image 300
Testez l'animation maintenant :
Le pseudo doit défiler une fois et ne plus repasser !
12* On sélectionne le bouton pour pouvoir lui donner un nom : bouton_btn

13* Grâce au curseur rouge de la ligne du temps, on revient sur l'image 1 et on ouvre la fenêtre d'actions en étant sur le calque "AS3"
Le principe de l'AS3 est de placer des écouteurs qui vont prévenir de certains évènements.
On commence par déclarer ce fameux bouton :
rejouer_btn => sur mon bouton
rejouer_btn.add => j'ajoute
rejouer_btn.addEventListener => un écouteur d'évènement
rejouer_btn.addEventListener(MouseEvent. => qui sera un évènement créé par la souris
rejouer_btn.addEventListener(MouseEvent.CLICK, => le clic ( normal )
rejouer_btn.addEventListener(MouseEvent.CLICK,rejoue_moi_ca); =>
si le clic est détecté, on sera envoyé sur la fonction rejoue_moi_ca ( évidemment on peut mettre ce que l'on veut )
si il n'y a pas de clic détecté, rien ne se passe
Allez on s'attaque maintenant à la fonction "rejoue_moi_ca"
Voici comment se déclare une fonction :
C'est assez simple :
function rejoue_moi_ca ()
{
}
Function et pas fonction eh oui, c'est de l'anglais
Suivie du nom qu'on a donné, puis de 2 parenthèses ( ouverte et fermée )
A la ligne une accolade ouverte
Plus bas une accolade fermée
Que va-t-on y mettre ?
Dans les parenthèses : notre évènement => event:MouseEvent
Entre les accolades : tout ce que le programme devra faire lors de cette fonction
Ici gotoAndPlay(1); => Va à l'image 1 et joue l'animation ( le point virgule signifie la fin de l'instruction )
Ce qui donne :
Dans la fenêtre "actions", nous avons maintenant ( pour l'image 1 ) :

On commence par ajouter un calque que vous appellerez "bouton" => vous vous souvenez comment faire ?
Allez chercher dans la bibliothèque le bouton appelé "bouton1" et placez-le dans le coin en bas à gauche du fond.
Testez le programme.
Le pseudo doit défiler, passez le curseur de la souris au-dessus du bouton et cliquez.
Vous devez voir les 3 couleurs mais, bien sûr, le bouton ne sert à rien puisqu'il n'est pas programmé.
11* Il ne reste plus qu'à programmer le bouton.
On crée un nouveau calque que l'on appelle "AS3"
On commence par aller sur l'image 300 grâce au curseur rouge.
Sur le calque "AS3", faites ( en 300 donc ) un clic-droit / insérer une image-clé vide.
Cela nous servira à rentrer le code.
Appuyez sur "F9" pour ouvrir la fenêtre de programmation.
rentrez le code suivant : qui arrêtera le programme sur l'image 300
- Code:
stop();
Testez l'animation maintenant :
Le pseudo doit défiler une fois et ne plus repasser !
12* On sélectionne le bouton pour pouvoir lui donner un nom : bouton_btn

13* Grâce au curseur rouge de la ligne du temps, on revient sur l'image 1 et on ouvre la fenêtre d'actions en étant sur le calque "AS3"
Le principe de l'AS3 est de placer des écouteurs qui vont prévenir de certains évènements.
On commence par déclarer ce fameux bouton :
- Code:
rejouer_btn.addEventListener(MouseEvent.CLICK,rejoue_moi_ca);
rejouer_btn => sur mon bouton
rejouer_btn.add => j'ajoute
rejouer_btn.addEventListener => un écouteur d'évènement
rejouer_btn.addEventListener(MouseEvent. => qui sera un évènement créé par la souris
rejouer_btn.addEventListener(MouseEvent.CLICK, => le clic ( normal )
rejouer_btn.addEventListener(MouseEvent.CLICK,rejoue_moi_ca); =>
si le clic est détecté, on sera envoyé sur la fonction rejoue_moi_ca ( évidemment on peut mettre ce que l'on veut )
si il n'y a pas de clic détecté, rien ne se passe
Allez on s'attaque maintenant à la fonction "rejoue_moi_ca"
Voici comment se déclare une fonction :
C'est assez simple :
function rejoue_moi_ca ()
{
}
Function et pas fonction eh oui, c'est de l'anglais
Suivie du nom qu'on a donné, puis de 2 parenthèses ( ouverte et fermée )
A la ligne une accolade ouverte
Plus bas une accolade fermée
Que va-t-on y mettre ?
Dans les parenthèses : notre évènement => event:MouseEvent
Entre les accolades : tout ce que le programme devra faire lors de cette fonction
Ici gotoAndPlay(1); => Va à l'image 1 et joue l'animation ( le point virgule signifie la fin de l'instruction )
Ce qui donne :
- Code:
function rejoue_moi_ca (event:MouseEvent)
{
gotoAndPlay(1);
}
Dans la fenêtre "actions", nous avons maintenant ( pour l'image 1 ) :

 Re: flash02 pour exercice
Re: flash02 pour exercice
Il vous reste à :
1. Tester le programme en essayant le bouton
2. Derrière le programme écrit dans la fenêtre "actions", placez votre copyright. Testez.
3. Quand tout va bien fichier/publier de façon à récupérer le programme exercice02.swf
4. mettez ce programme sur le net pour pouvoir l'afficher dans ce forum
1. Tester le programme en essayant le bouton
2. Derrière le programme écrit dans la fenêtre "actions", placez votre copyright. Testez.
3. Quand tout va bien fichier/publier de façon à récupérer le programme exercice02.swf
4. mettez ce programme sur le net pour pouvoir l'afficher dans ce forum
forum de test flash :: Flash :: Cours
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|


